RECOGNIZE IT! EXPLAINER VIDEO
After the introduction of Miron’s core values and all the graphics and animations that went with that, the team sought to completely overhaul the recognition program so it could tie more closely to the values. The overall project called for cards, bins, and web portal designs.

THE LOGO ANIMATION
The first step was the logo and subsequently its animation. When prototyping the card designs for the program, I created something that looked like it could be a sixth value graphic. It had a sketchy style along with a strong iconic graphic to replace a letter. I didn’t even need to do any other iterations of the logo after that first prototype. This fit perfectly.
Months later I opened After Effects to animate the logo. Again, I wanted to stick closely to the animations I had done with the values graphics, which were fairly basic as they were the first logo animations I had ever done. I added a bit more movement, however, and the morphing perspective is something I’m not sure I could have nailed when I first did those values animations.
When I created the logo I didn’t have animation in mind, unfortunately, and so I didn’t save my ribbon prior to its perspective turn. In order to achieve this within the logo animation, I actually brought the ribbon into photoshop and reversed the perspective until I had things flattened again. Then I brought that image into illustrator and traced over it. Within After Effects I had to path animate many of those points to get things to move just right. It’s a quick animation, but it took a lot of work!
PROGRESS FROM MY LAST ANIMATION
With the Brand Loop, I kept things confined to a circle, which was meant to demonstrate the overall loop to the viewers. The seconds purpose was to limit the scope of the video. I was new to character animation and I wanted to get things to my internal client in a timely manner, and so animating full frame might have added more work. This also allowed space for text, which the team really wanted to include in case there were sound issues in the typical environment this video would get played.
This time, more confident in my abilities and really wanting to push things further, I really wanted to utilize the entire frame. I still kept backgrounds to a minimum so as to keep focus, but the animation utilizes the entire horizontal landscape.
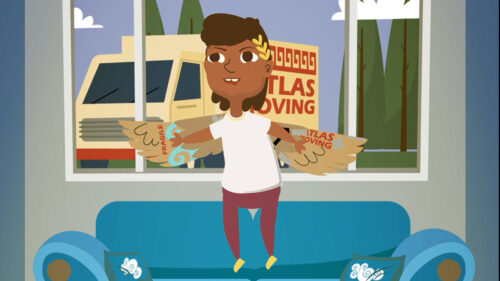
CHARACTER ANIMATION
This was only my second attempt at any character animation. Designs followed a similar look to the Brand Loop I had made previously. Like those, they were based on some stock vectors, but heavily modified and then adapted and separated for animation. After illustrating in Adobe Illustrator, I rigged the characters using the plugin DUIK within After Effects.
THE SCRIPT
With this project I was in charge of the overall story as well as the script. Before even starting to animate, I broke down exactly what I wanted to say and then split up each piece of the script. As I worked on the animation, I realized I would need to streamline the script even more for pacing.
In the end I recorded a voice over track myself so I could get really see how things would come together. Ultimately, we decided to keep that track, and so I am also the narrator on this piece as well.