MIRON'S CORE VALUES
As one of my first tasks with Miron Construction, I needed to graphically depict the five new core values. Little did I know that this would be the start to my animation journey.
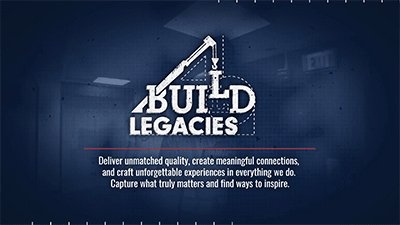
I was initially really stumped, trying to come up with something that made sense but felt unique among the landscape of values graphics. Then I started thinking of them as a sort of blueprint, not a real one but a symbol and a plan to follow—a path to aspire toward. To me a sketchy looking blueprint represents the creative spark that gets you going. You put it down on paper to make it real and then you follow to completion. After that, things came quickly, even the symbols themselves. I wanted them each to have a bit of a personality and unique qualities amongst each other as well, like every individual in the company that comes together to express these values.
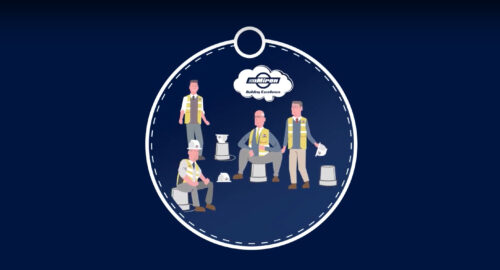
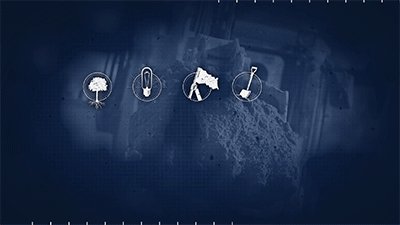
With the larger versions done, I needed to figure out how to display them together. They’re busy and pretty complex, and thus won’t work in all occasions. That’s when the plan for the circle array came about. I distilled the symbols down to shorthand that we could reference even in the smallest places. That’s when the team thought animating them might be fun—except I hadn’t ever done such a thing.
After that meeting I almost immediately hopped on LinkedIn Learning and YouTube and got cooking with After Effects. These were done after only about two months worth of random tutorials, the first animations I would ever do.
THE ARRAY
The idea with animating these logos wasn’t just to add movement. I wanted to create a journey from the shorthand to the full depiction. This way we could show the array and then transition easily to a focused value and back again.This process could help reinforce every value and how they connect in a concise visual way.
THE UNVEILING
The first time anyone would see these graphics would be at their unveiling during Summit 2022. My animations were used directly in an intro video edited and partially shot by Image Studios. Then, I used them throughout the show to reinforce the message. Viewers would see the array of all our new values each time, followed by a quick animation of a value the speaker had chosen to highlight. You can see more graphics from the show on that page.


THE VALUES WALL
After an office remodel, I helped design a wall dedicated to the new core values. We wanted to remind people every day as they moved into the new space, and my values animations would be a large piece of this content.
The first and most logical start would be to cycle through a focus of all my animations. I had created a video background style used on our website that featured a morphing blueprint in Miron blue with b-roll of employees and projects. This would be perfect to use on the wall, so I cut content for each of the values and created animations including the descriptions.
Next, we wanted more dynamic content to keep people interested. I had an idea to cut up pieces of interviews we had conducted and highlight great quotes from the employees. The wall had no sound and people would be walking by, so I needed quick content, no longer than fifteen seconds and big type. I created a template so we could easily drop in new quotes as they came in. And if we didn’t have video of the person speaking, we could use their official headshot instead.